25 ++ 背景 画像 Html 187758-Html 文字 背景 画像

背景に画像などを入れたい Cssで背景を指定する方法 Techacademyマガジン
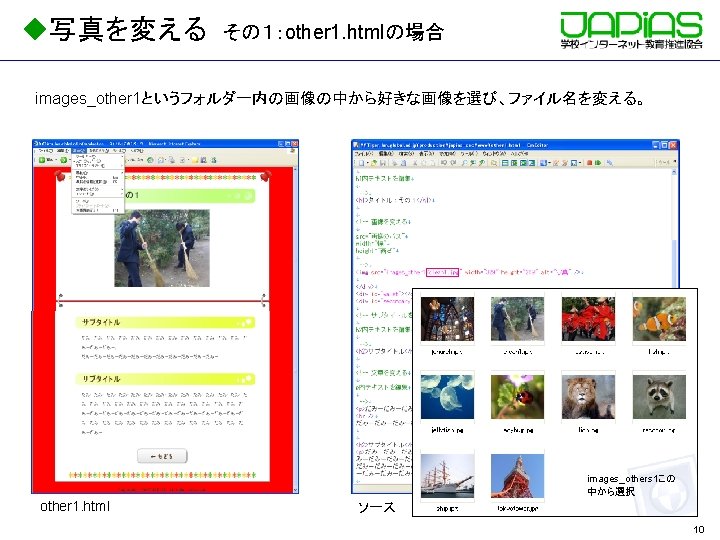
背景画像の位置の指定方法について、いくつかのパターンを交えながら解説していきます。 左右、上下、中央のみ指定する あらかじめ用意された「 left 」や「 center 」などの値を使って、x軸とy軸の位置をそれぞれ指定する最もシンプルで手軽な方法です。 背景画像のURLを追加する 「indexhtml」ファイルの中で、「backgroundimage url(" ");」という行を探します。括弧内にカーソルを移動して、背景画像のファイル名を入力します。画像ファイルの拡張子も忘れずに入力しましょう。
Html 文字 背景 画像
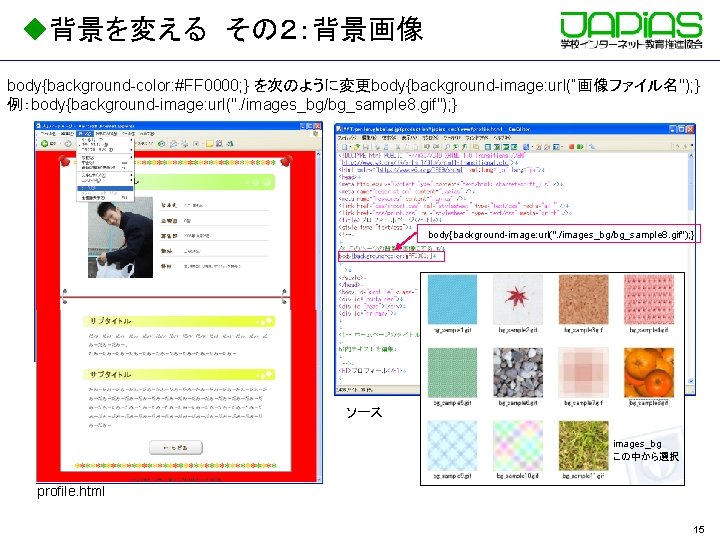
Html 文字 背景 画像-ホームページの背景画像 HTML,CSS,backgroundimage 画像の表示は、htmlで下記のように記述しますが、 背景画像は、CSS background の各プロパティを利用します。 各要素毎に対して背景画像1枚の各プロパティ指定が可能。 全ての各要素に指定可能でウェブサイトデザインでは良く利用されるプロパティです。 HTMLで背景に画像を挿入する HTMLで背景に画像を挿入するには、body要素にbackground属性で画像を指定します。 ~ サンプルコード 背景に指定した画像が繰り返し並びます。

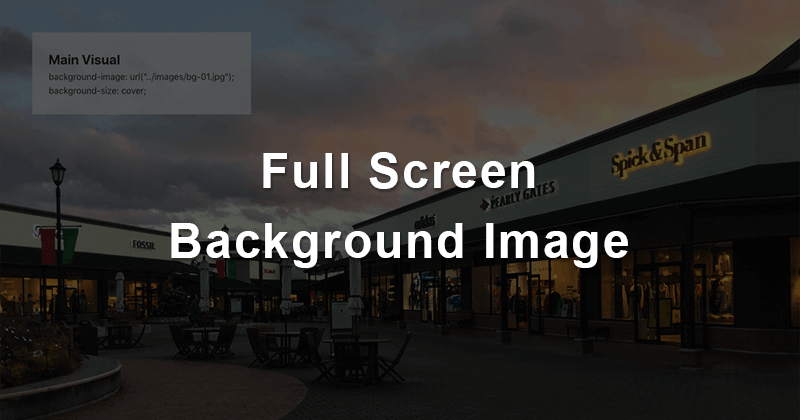
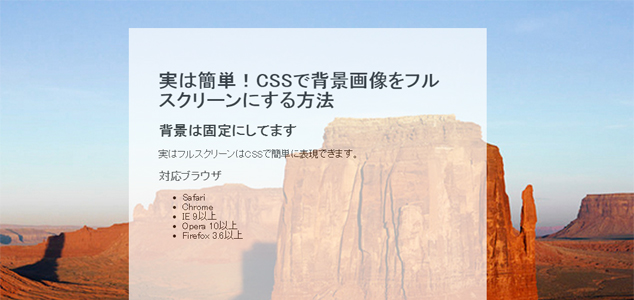
Htmlとcssで全画面に背景画像を表示させる方法 Free Style
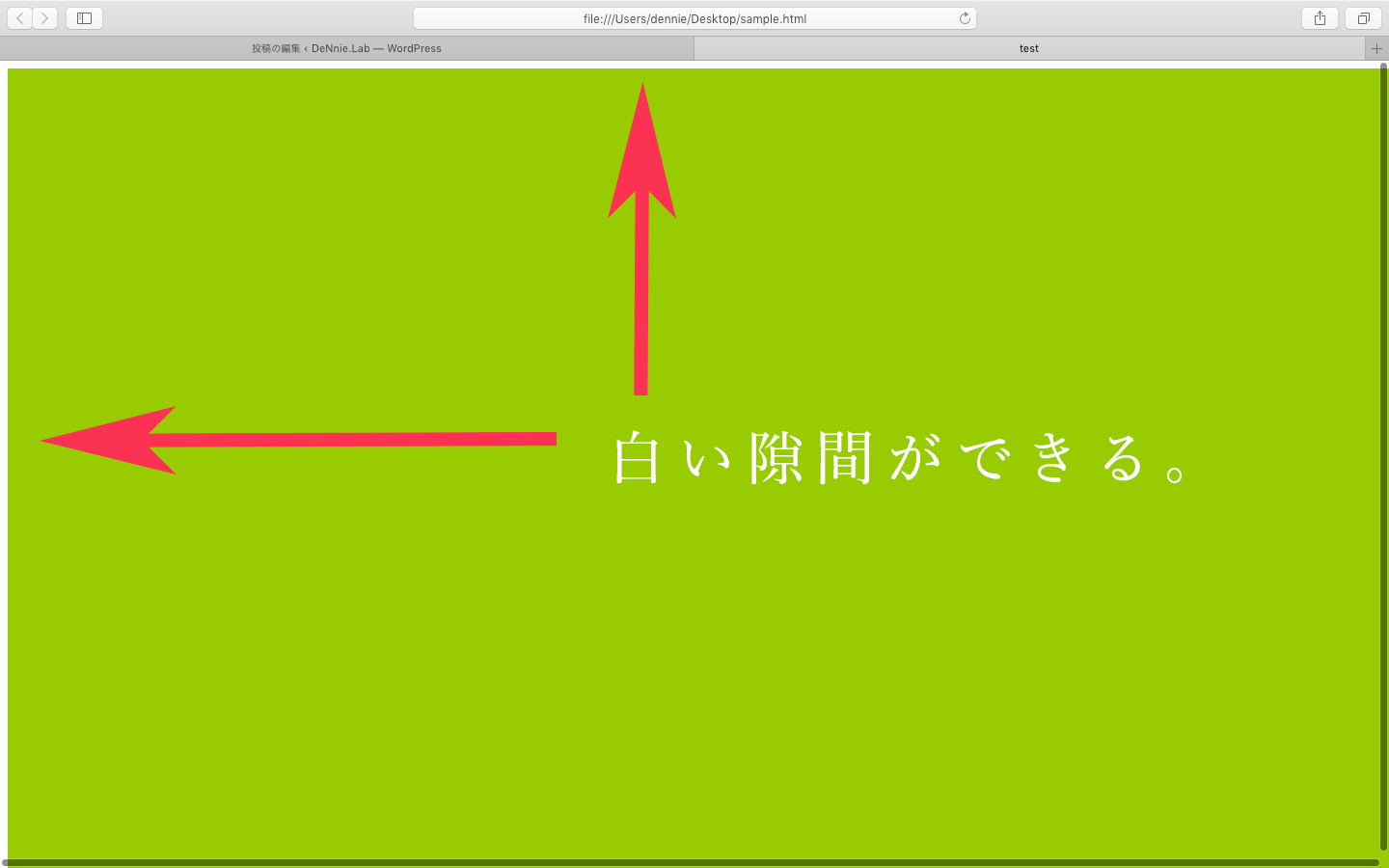
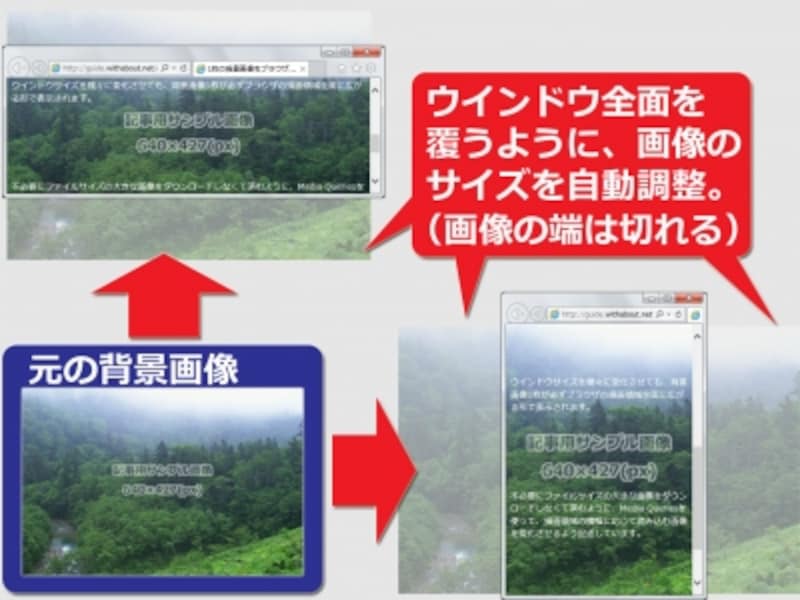
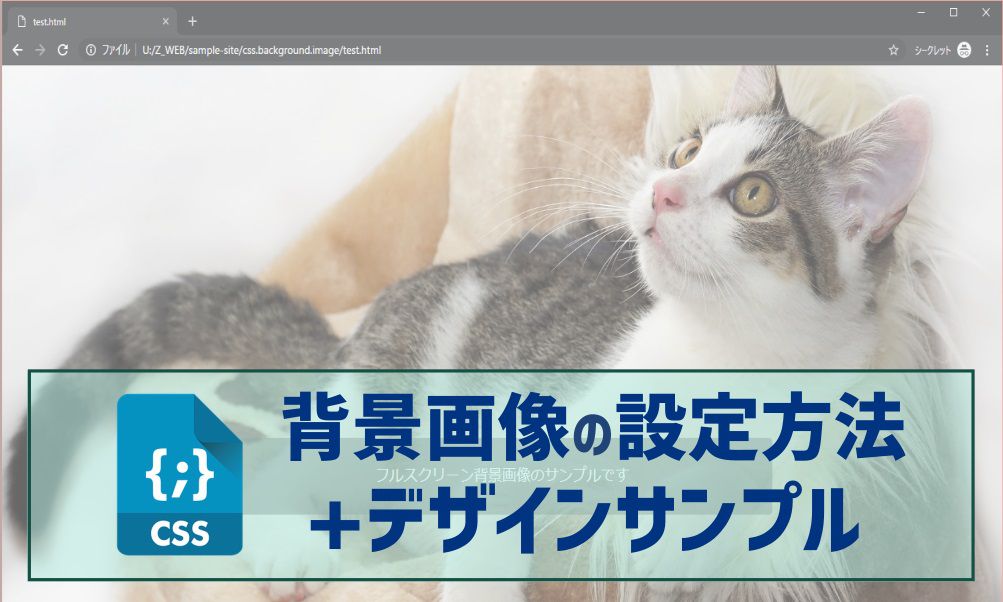
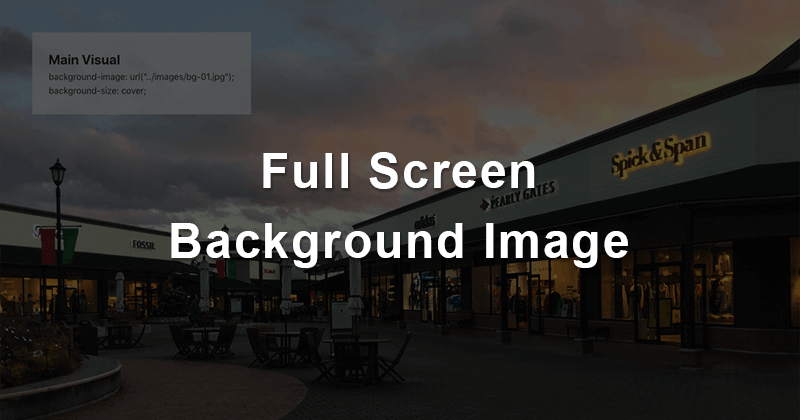
背景画像を使用する際方法は色々とありますね。 レスポンシブWebデザインを使用した際は背景画像を使う事も多いと思います。 今回は同じ背景画像を使った場合に幅一杯に背景を設置する方法をご紹介します。 設定は簡単。 背景のサイズを100%にする HTML・CSSで背景画像を画面いっぱいに全画面表示する方法 まずはCSSの backgroundimage プロパティを用いた背景画像の表示方法について解説します。 ではサンプルコードを用いて挙動を見てみましょう。 このようにどの画面サイズに対しても背景画像がフィットしつつ、画面いっぱいに固定されていることが分かります。 別ウィンドウでプレビューをみたい方は 1 htmlで背景を作る2 背景色3 背景画像4 背景に動画を埋め込む5 まとめhtmlで背景を作るwebページを作成する上で、背景の画像や色は重要な要素になります。仕上がり具合でページの印象やイメージに大きな影響を与えるからです。そのため
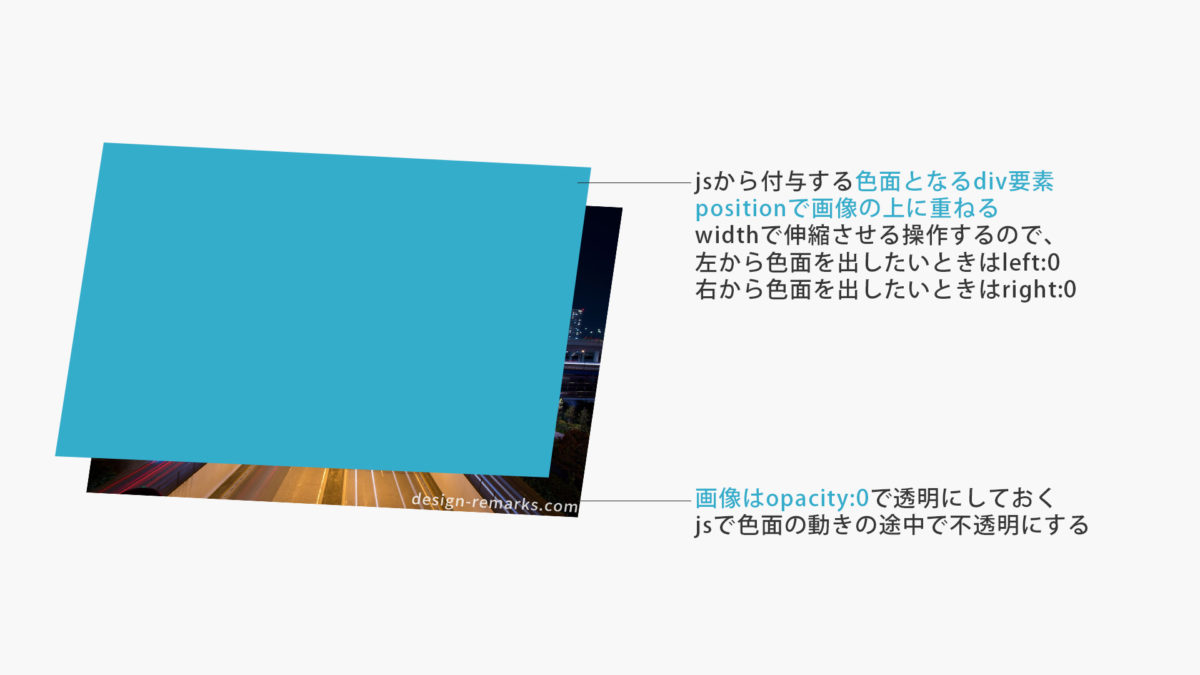
まずはbefore擬似要素を使用して背景画像に透過カラーを追加する方法をご紹介します。 1背景の用意 まず簡単なHTMLを用意しましょう。 背景を敷く部分に「bg」というクラス名をつけました。本来は中のコンテンツもdivで括った方がよいのですが、背景に 背景画像として、repeatxで1px画像を横幅いっぱい表示しております。背景の上に画像を中央表示したのですが、どう書いていいかわかりません。ご教示ください。補足いたします。背景の上の画像ですが、左右上下中央表示にしたいです。また、画面サイズの変更があっても常に上の画像Body要素 に background="" を追加すると、文書の背景に画像を表示することができます。
Html 文字 背景 画像のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 | 如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 | 如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
如何设置html背景图片 | 如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
如何设置html背景图片 |  如何设置html背景图片 | 如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 | 如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 | 如何设置html背景图片 |  如何设置html背景图片 |
如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
 如何设置html背景图片 |  如何设置html背景图片 |  如何设置html背景图片 |
「Html 文字 背景 画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 如何设置html背景图片 |
要素の背景画像の設定方法について見ていきます。 定義式は下記のようになります。 backgroundimage url (image) プロパティは"backgroundimage"です。 値には背景として表示する画像を指定します。 例えば下記のようになります。 backgroundimage url ("samplegif 背景画像として表示する方法。 まずは一番シンプルな方法、CSSのbackgroundプロパティを使って、背景画像として表示する方法です。 HTML ヘッダー部分のHTMLは以下のとおり。ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。
Incoming Term: 背景 画像 html 全面, 背景 画像 html css, 背景 画像 html, html 背景 画像 透過, html 画像 背景, html 背景 画像 サイズ, html 背景 画像 繰り返さない, html 背景 画像 固定, html 文字 背景 画像, html header 背景 画像,
コメント
コメントを投稿